Selamlar, malum olduğu üzere mobil programlama için dart/flutter i kullanıyorum. Öğrenmeye aynı zamanda yazmaya çaba sarf ediyorum.
Flutter dart dili üzerine inşa edilmiş bir paket. Mobil,web,masaüstü uygulamalar geliştirebiliyorsunuz. Flutterde herşeye widget deniliyor. (Burada neredeyse tüm masaüstü uygulamalarımda kullandığım PyQt ye benzetiyorum). Cep telefonun ekranda gördüğümüz sayfada buna dahil, o da bir widget. Burada iki çeşit widget ortaya çıkıyor. Stateless ve Statefull.
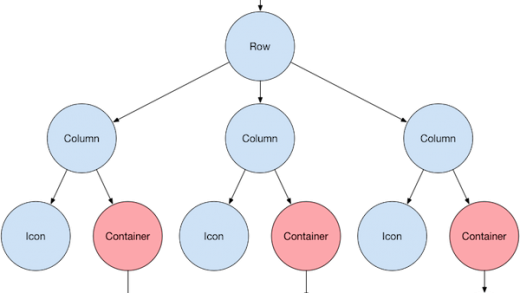
Stateless widget, sayfa yüklendiğinde tekrar değişiklik (boyama diyelim) ihtiyaç duymayan uygulamalar için kullanılıyor. Statefull widget ise sayfa yüklendikten sonra, değişiklik gerekiyorsa kullanılıyor. Stateless yada Statefull widget top seviye widget ler. Diğer widgetler bu widgetlere child olarak atanıyor.Eğer alt widgetlerde “sayfa yüklendikten sonra” değişikliğe gidilecekse, (örn resim değiştirme, text değiştirme, renk değiştirme vs) statefull Widget kullanmanız gerekir.
Tam burada şu aklınıza gelebilir, küçücük bir işlem için sayfanın tekrar yüklenmesi performans ile alakalı problem olmuyor mu ? Tecrübe etmedim ama okuduklarım doğrultusunda sadece gerekli yeri görerek (önceki ile yeni olacak arasındaki fark) sadece o alanı değiştirdiğine yönelik bir çalışma şekli var. (Düzeltme gerekebilir.)
Aşağıda statefull örneği verilmiştir. Örnekte MyApp sınıfı StatefullWidget den kalıtım almıştır. Statefull örneğindeki setState() fonksiyonuna dikkat ediniz. Bu fonksiyon ile widget in yeniden boyanması/yüklenmesi sağlanıyor.
print(‘Saygılarımla’)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { // This widget is the root of your application. @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { String text = ""; int keypressVal = 0; @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: Scaffold( body: Column( children: [ ElevatedButton( onPressed: () { setState(() { text = "merhaba "; //değişken içeriği değiştiriliyor keypressVal = keypressVal + 1; //değişken içeriği arttırılıyor }); }, child: Text("Press")), Center( child: Text( text + keypressVal.toString(), //butona her basıldığında setState ile ekranın "değ // işiklik olmuş yerleri tekrar boyanıyor. dolayısıyla textbox ımızda "text" // içeriği ve keypressVal içeriği görünüyor. style: TextStyle(fontWeight: FontWeight.bold), ), ), ], ), appBar: AppBar( title: Text('AppBar->Text->StateFull', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.black)), backgroundColor: Colors.yellow, ), ), ); } } |